系統需求檢查
基本需求
- 作業系統:Windows 10 版本 2004 以上(組建 19041 以上)或 Windows 11
- 硬體:最少 4GB RAM,建議 8GB 以上
- 網路:穩定的網路連線(用於身份驗證和 AI 處理)
- 權限:系統管理員權限
- 虛擬化支援:電腦必須支援虛擬化功能,且需在 BIOS 中啟用
檢查你的 Windows 版本
- 按
Windows 鍵 + R - 輸入
winver並按 Enter - 確認版本符合需求
檢查虛擬化是否啟用
- 開啟工作管理員 (
Ctrl + Shift + Esc) - 點擊「效能」標籤
- 選擇「CPU」
- 確認「虛擬化」顯示為「已啟用」
若虛擬化未開啟
重新啟動電腦並進入 BIOS/UEFI 設定, 各家設定的詳細位置請搜尋文件, 或是查看youtube會有較詳細的說明。
步驟 1:啟用 WSL 功能
方法 A:自動安裝
以管理員身份開啟 PowerShell:
- 在開始功能表搜尋「PowerShell」
- 右鍵點擊「Windows PowerShell」
- 選擇「以系統管理員身分執行」
執行安裝指令:
wsl --install
- 執行後無誤後重新開機,這個指令會啟用執行 WSL 所需的功能並安裝 Ubuntu 發行版。
重新開機後於PowerShell 內輸入
wsl --list --verbose
如果看到已安裝的 Linux 發行版和版本資訊,就表示安裝成功。
如果方法A成功了,就不用做方法B。只有在方法A失敗或無法執行時,才需要使用方法B。
方法 B:手動安裝(適用於舊版本或企業環境)
如果自動安裝失敗,請按照以下步驟:
- 重新開機
- 下載並安裝 WSL2 Linux 核心更新套件:
- 前往 Microsoft 官方下載頁面
- 下載並執行安裝程式
設定 WSL2 為預設版本:
wsl --set-default-version 2
啟用虛擬機器平台:
dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart
啟用 WSL 功能:
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart
步驟 2:安裝 Ubuntu
方法 A:透過 Microsoft Store
- 開啟 Microsoft Store
- 搜尋「Ubuntu」
- 選擇「Ubuntu 22.04.3 LTS」或最新版本
- 點擊「取得」進行安裝
驗證安裝
於powershell執行以下指令檢查已安裝的發行版:
wsl -l -v
應該看到類似以下的輸出:
NAME STATE VERSION
* Ubuntu Running 2
步驟 3:配置 Ubuntu
首次啟動 Ubuntu
- 啟動 Ubuntu:
- 在開始功能表搜尋「Ubuntu」
- 點擊啟動
- 建立使用者帳號:
- 輸入使用者名稱(建議使用英文,不要有空格)
- 設定密碼(輸入時不會顯示,這是正常的)
- 重複輸入密碼確認
更新系統套件
此時的位置於Ubuntu的視窗內,
sudo apt update && sudo apt upgrade -y
安裝必要的開發工具
sudo apt install build-essential curl git wget unzip -y
步驟 4:讓 VS Code 預設進入 WSL
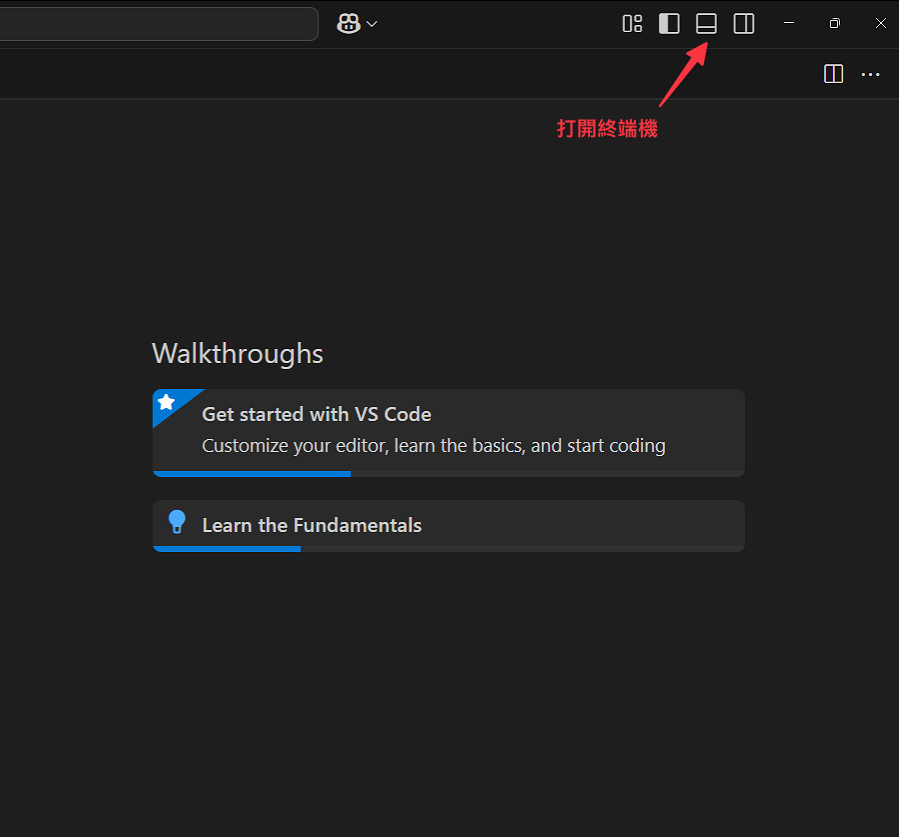
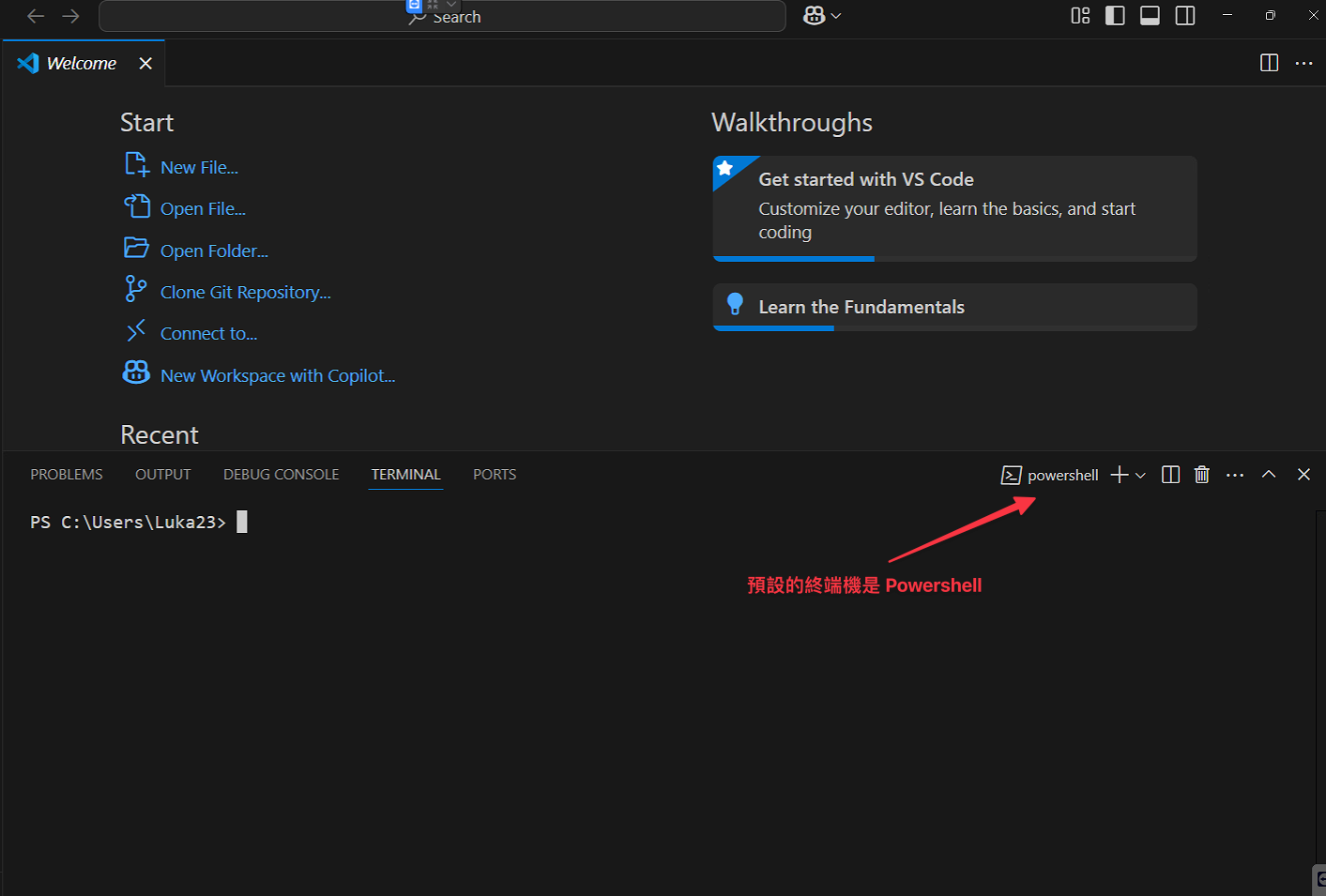
開啟vscode,打開終端機,
若沒有下載安裝vscode可以查看
VSCode、GitHub CLI(gh) 與 GitHub Copilot 免費版完整使用教學

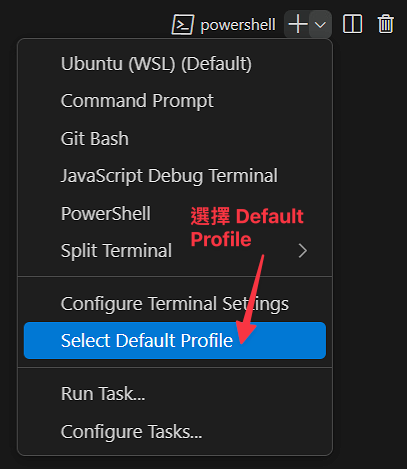
預設的終端機是 powershell

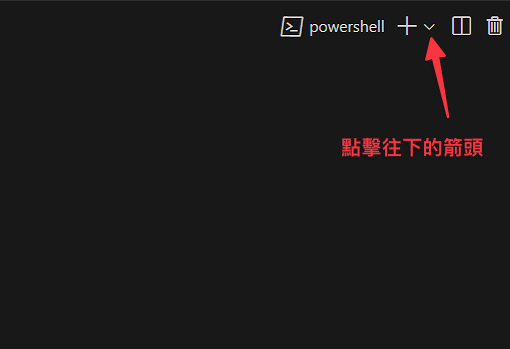
點擊往下的箭頭

選擇 Default Profile

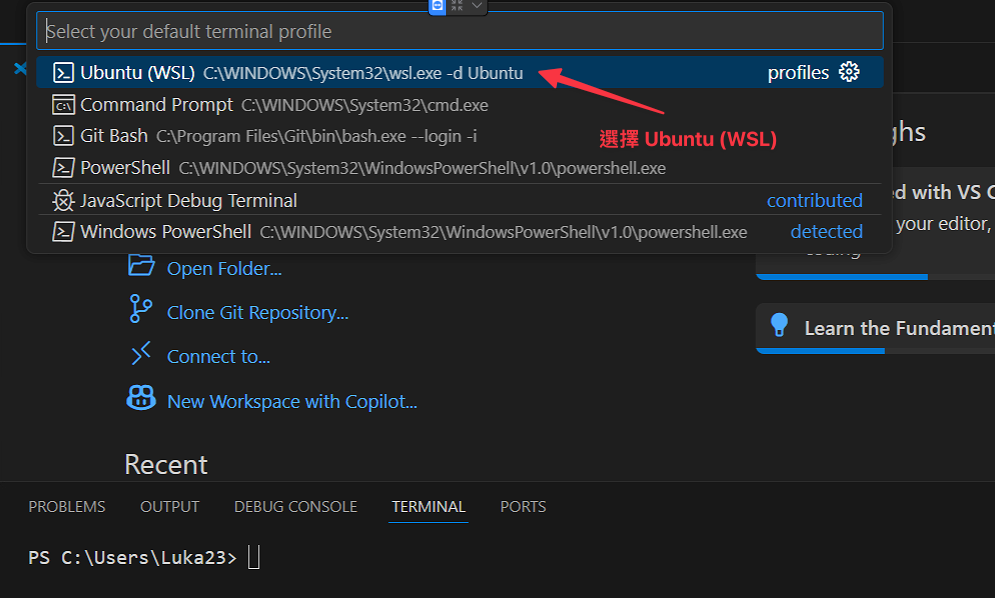
選擇 Ubuntu WSL

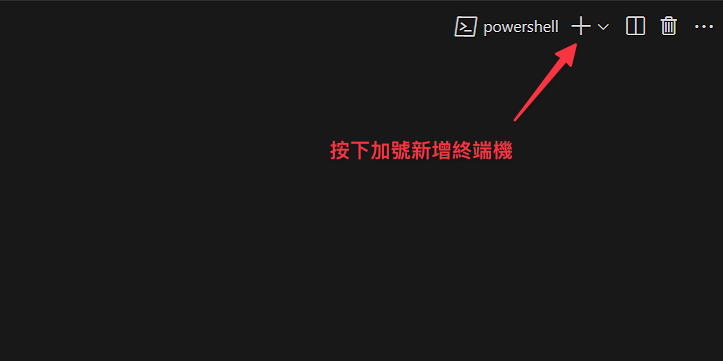
按下加號新增終端機

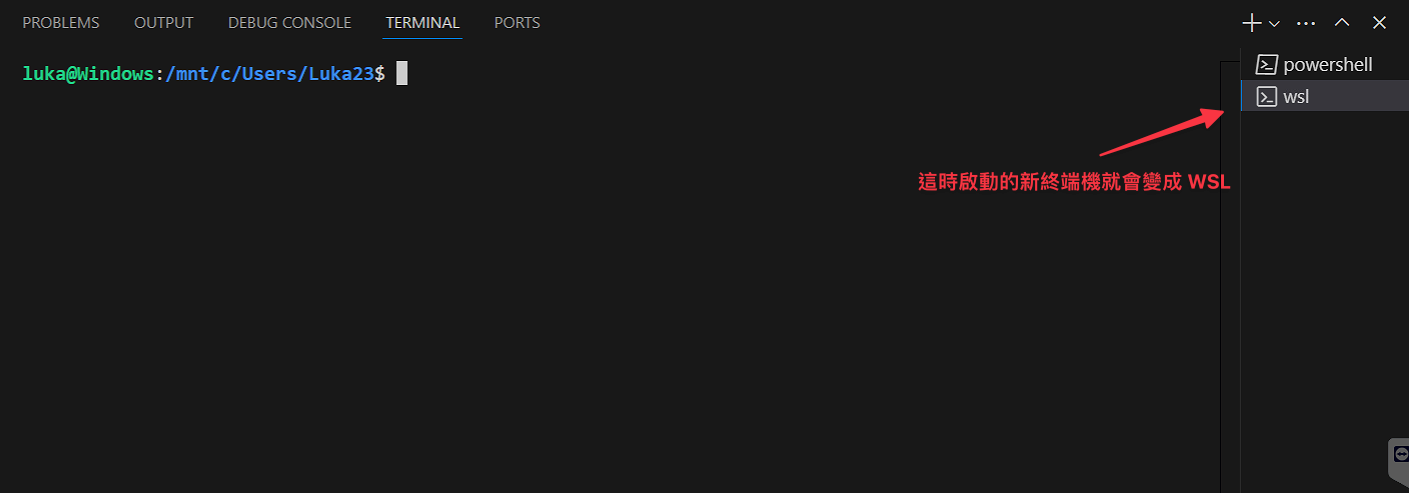
這時啟動的新終端機就會是 WSL

步驟 4 - 發生錯誤時
如果進行步驟 4,發現啟動有錯誤,很可能以下的問題
在 VS Code 預設會把 bash.exe 當作啟動 WSL 的觸發點
我們只要改成改成 wsl.exe 就可以解決這個問題
第 1 步:打開 settings.json
- 在最上方選單列找到「檔案」
- 點擊「檔案」→「喜好設定」→「設定」
- 畫面右上角會有一個像文件頁面的圖示,游標移上去會顯示「開啟設定 (JSON)」
- 點擊這個圖示,VS Code 會開啟
settings.json檔案
第 2 步:修改設定
在 settings.json 中,找到目前設定的區塊,可能長這樣:
"Ubuntu (WSL)": {
"path": "C:\\Windows\\System32\\bash.exe",
"args": [
"-d",
"Ubuntu"
]
}
把 bash.exe 改成 wsl.exe:
"Ubuntu (WSL)": {
"path": "C:\\Windows\\System32\\wsl.exe",
"args": [
"-d",
"Ubuntu"
]
}
第 3 步:設定為預設終端機
在同一份 settings.json 裡,確認有以下設定:
"terminal.integrated.defaultProfile.windows": "Ubuntu (WSL)"
第 4 步:測試
- 儲存
settings.json - 在選單列點擊「終端機」→「新增終端機」
如果終端機顯示像這樣:
username@DESKTOP:/mnt/c/Users/你的帳號$
就代表成功用 wsl.exe 啟動 WSL
步驟 5:建立linux的乾淨路徑
爲什麼需要建立乾淨路徑?
在 WSL 中執行 npm 時,可能誤用 Windows 版 npm, 目標是讓 WSL 僅呼叫 Ubuntu(Linux)內部的 npm。
Step 1 - 停用 Windows 路徑自動附加
打開vscode 開啟終端機, 若上個步驟已設定完, 將直接進入 wsl 環境。
輸入以下指令打開文件檔:
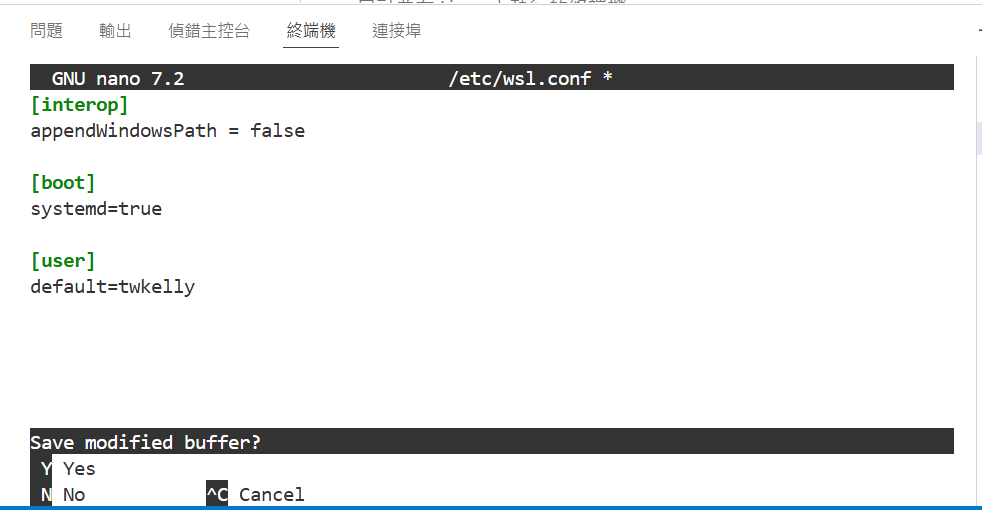
sudo nano /etc/wsl.conf
在文件檔案中加入以下兩行:
[interop]
appendWindowsPath = false
編輯完成後按ctrl + o 儲存之後 ctrl + x 結束編輯,接著選擇 Y 儲存設定

儲存後在 PowerShell 中執行: 注意:wsl --shutdown 為在powershell上輸入,並非wsl環境
Step 2 -關閉所有發行版
wsl --shutdown
接著重新開啟vscode內的終端機,且回到wsl環境內。
Step 3 -驗證並修正 $PATH / 別名在wsl環境內輸入
which npm
which node
結果應指向 Linux 路徑,例如 :~/.nvm/versions/node/.../bin/npm ,則進行下一步操作。
如果位於 /mnt/c/ 代表是 Windows 的 npm ,則需再返回重新設定。
步驟 6:安裝 NVM 與 Node.js
以下步驟均在WSL環境下執行。
安裝 NVM:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.40.1/install.sh | bash重新載入環境:
開啟新的終端機視窗
驗證 NVM 安裝:
nvm --version
安裝最新的 LTS Node.js:
nvm install --lts
nvm use --lts
nvm alias default node
步驟 7:安裝Claude Code
以下步驟均在WSL環境下執行。
npm install -g @anthropic-ai/claude-code
注意事項
- 請勿加
sudo,以免造成權限與安全風險。
驗證安裝
claude doctor
接著啟動 Claude Code 驗證身份後即可使用。
步驟 8:Claude Code身份驗證設定
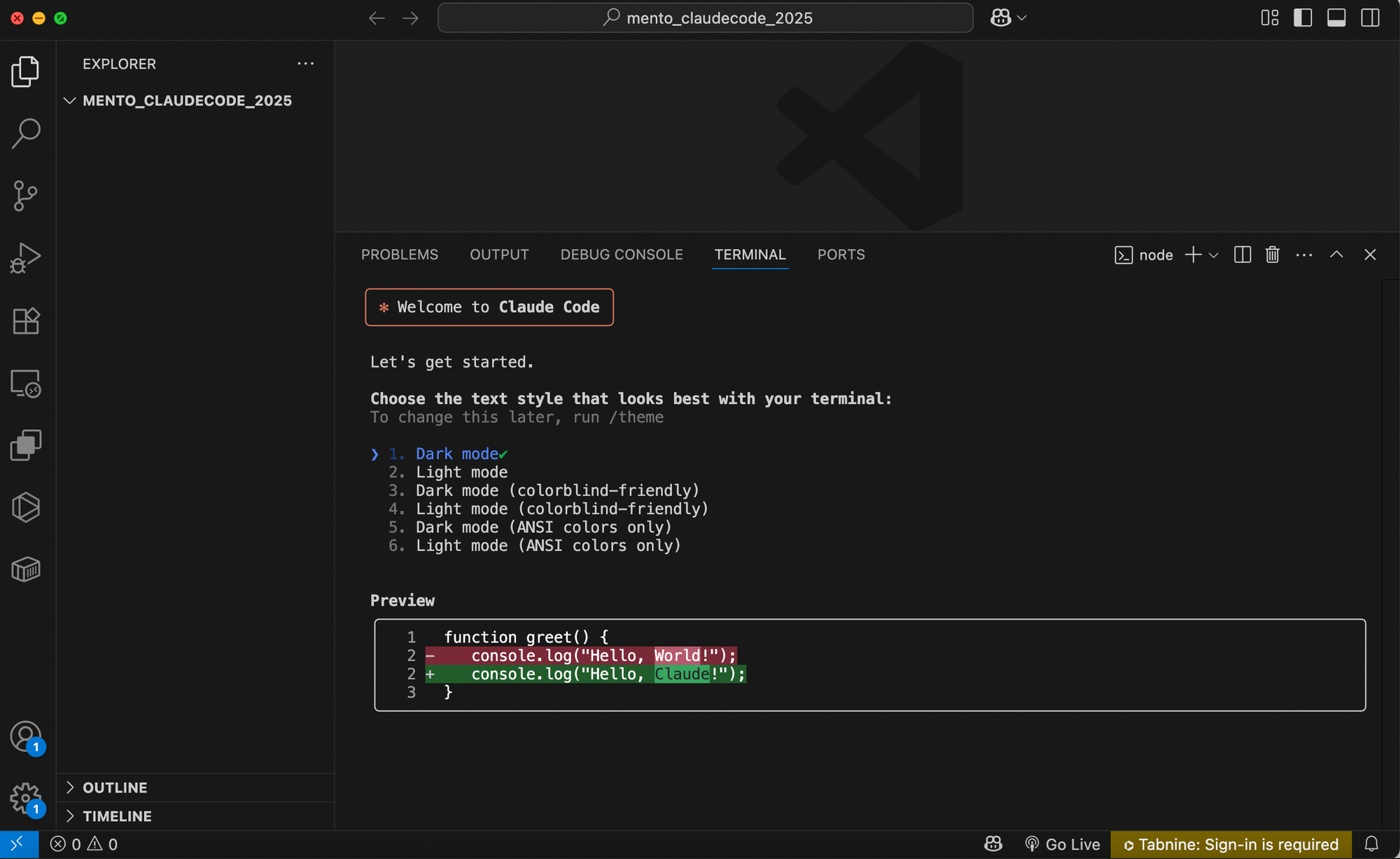
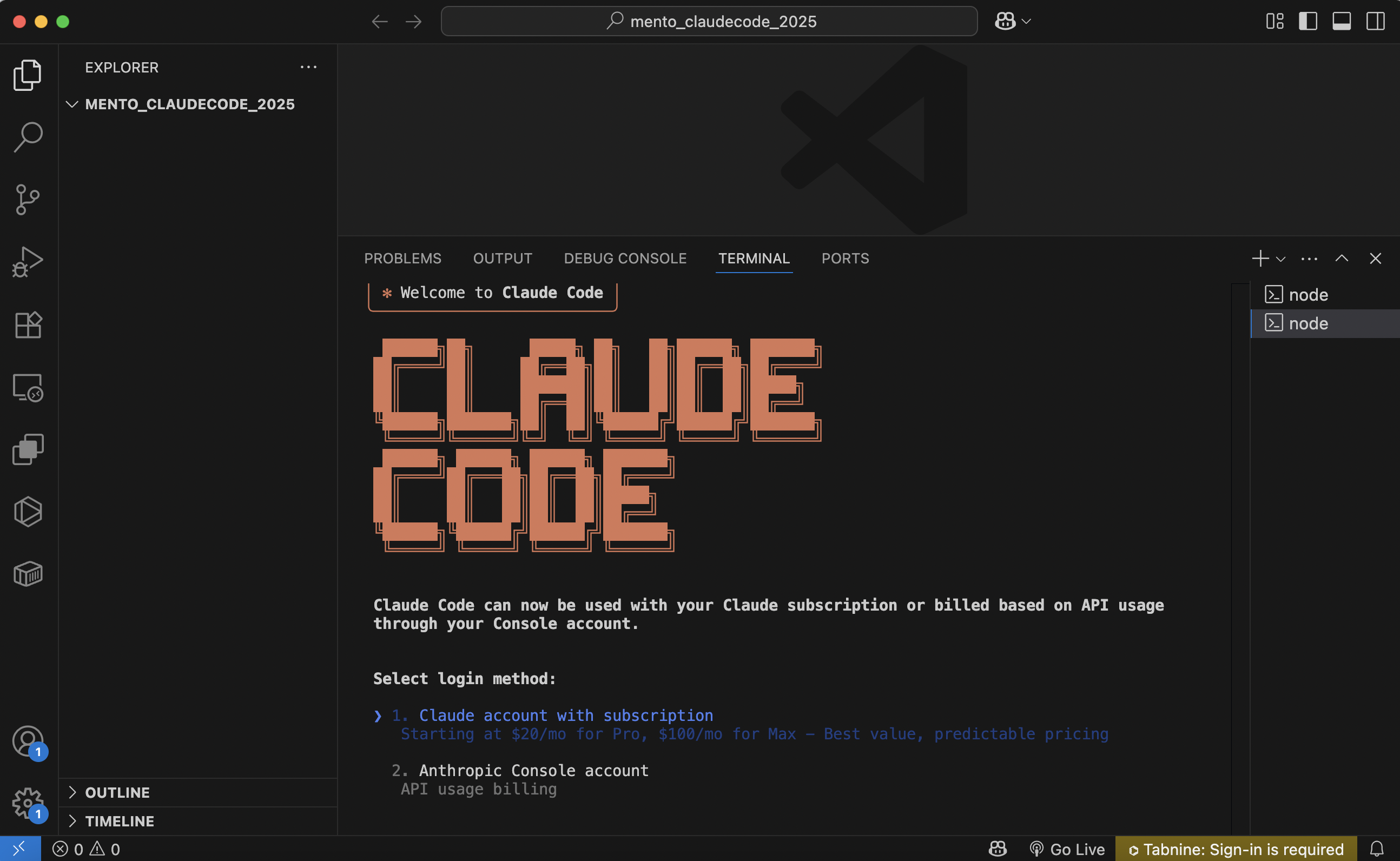
啟動 Claude Code,開啟終端機輸入
claude

設定一下如何顯示。
驗證帳號
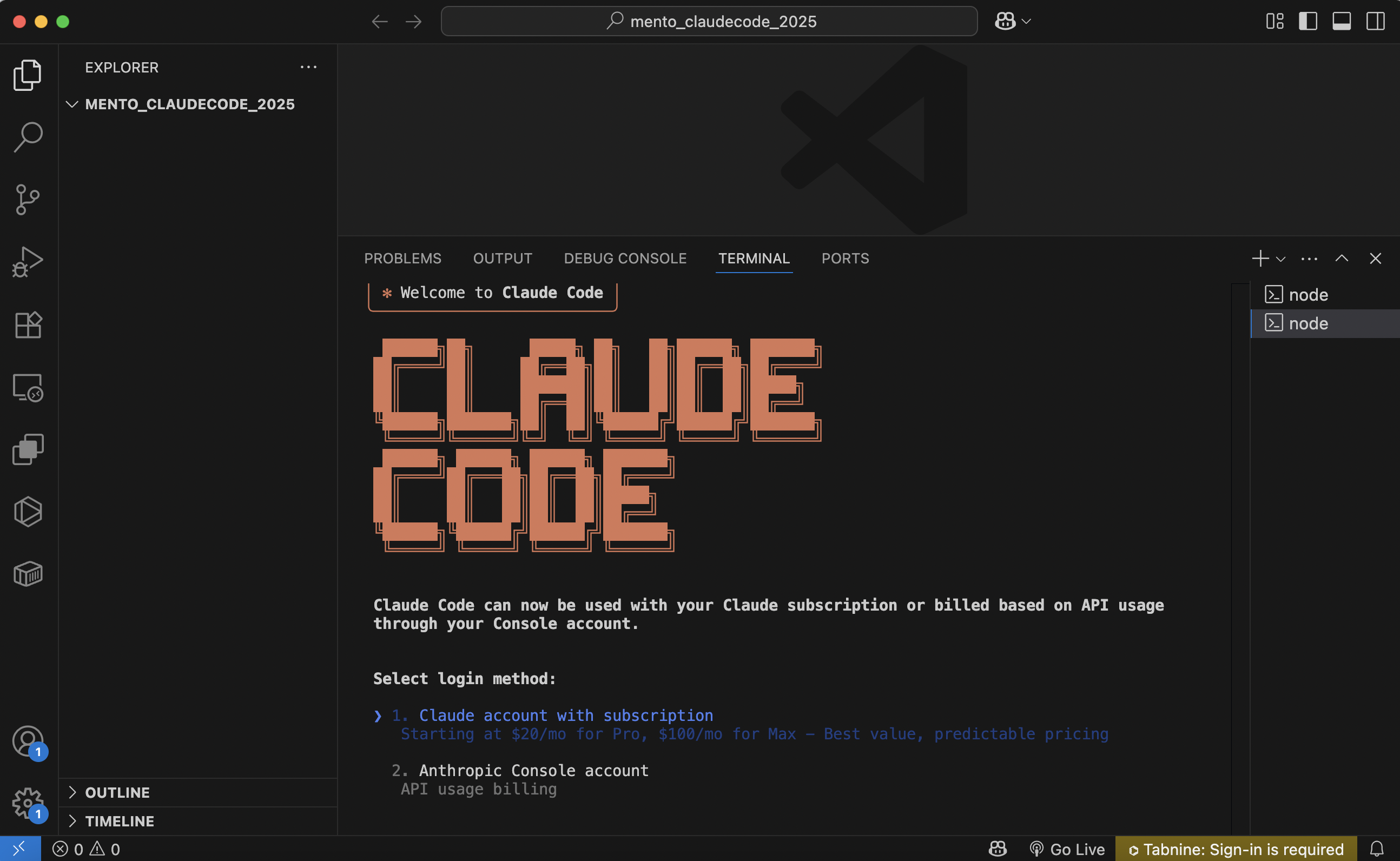
首次啟動時,Claude Code 會引導你完成一次性的 OAuth 驗證流程。 你有幾種身份驗證選項:
而我們使用選項1驗證,
此時先不要按下確認,
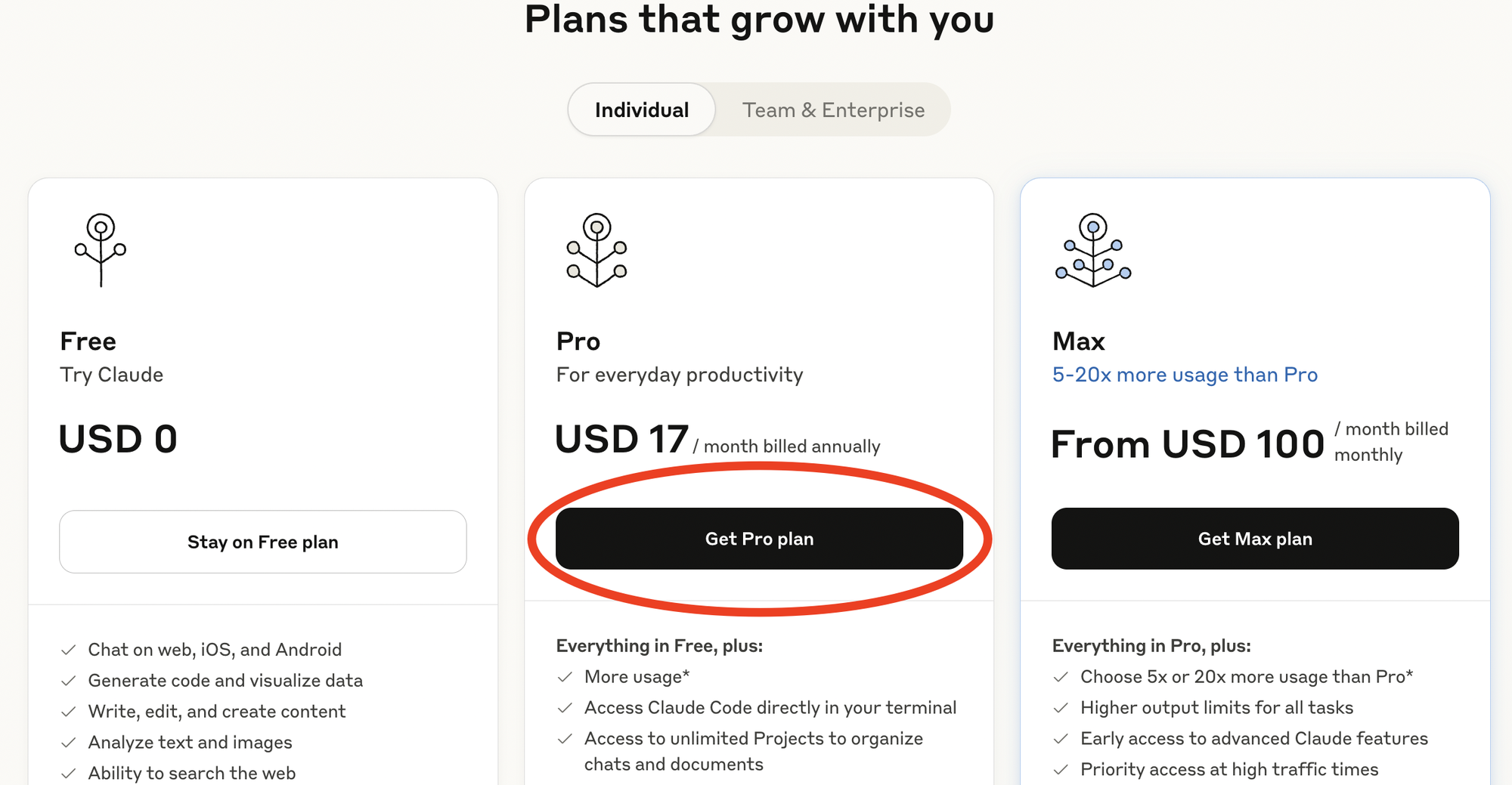
我們先到claude的網站購買pro方案一個月。

先到claude網頁版找到訂閱, 點選pro。

點選一個月方案註冊。

購買完後會出現這個畫面,請不要關閉瀏覽器,我們回到vscdoe。

再選項1按下確認。

點擊授權(Authorize)

出現這個畫面就關閉視窗回到vscode。

出現Login successful 按下enter繼續後續設定。

此頁為安全提醒, 閱讀後按下enter繼續。

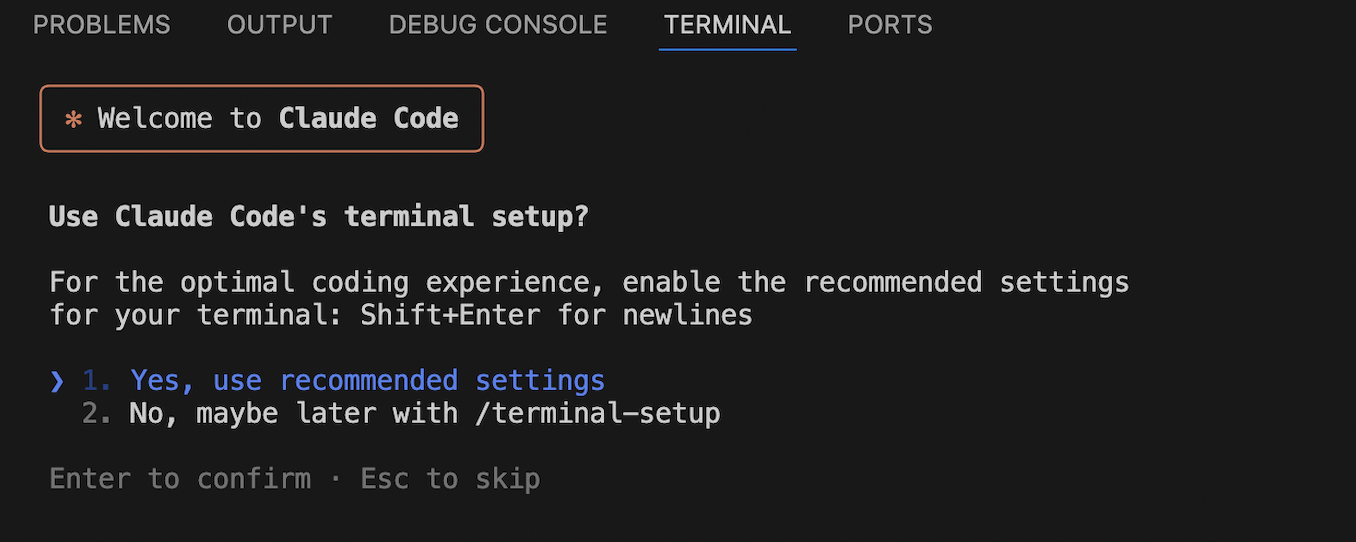
詢問是否要使用建議的終端機設定, 選擇1,啟用建議的終端機設定。

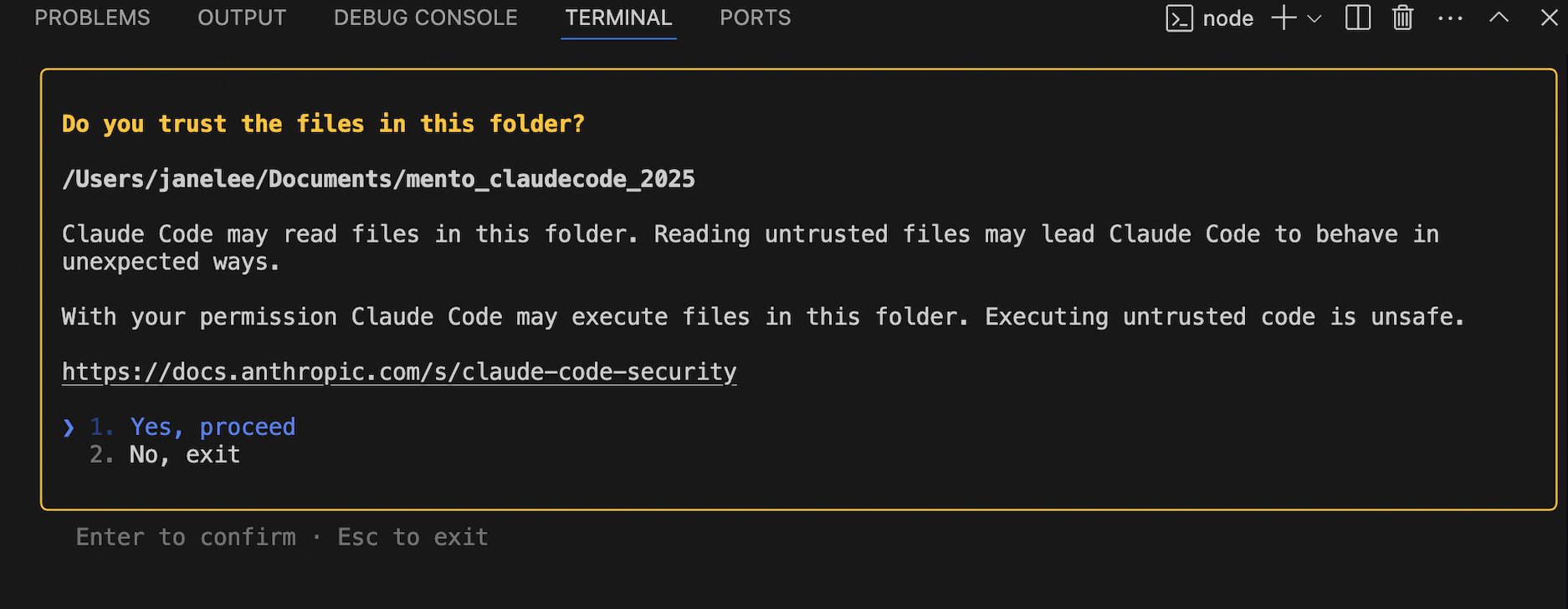
到每個新資料夾的時候都會詢問您, 選擇1,同意執行。

恭喜完成!,可以使用CC了